خلاصه ویدیو
مقدمه
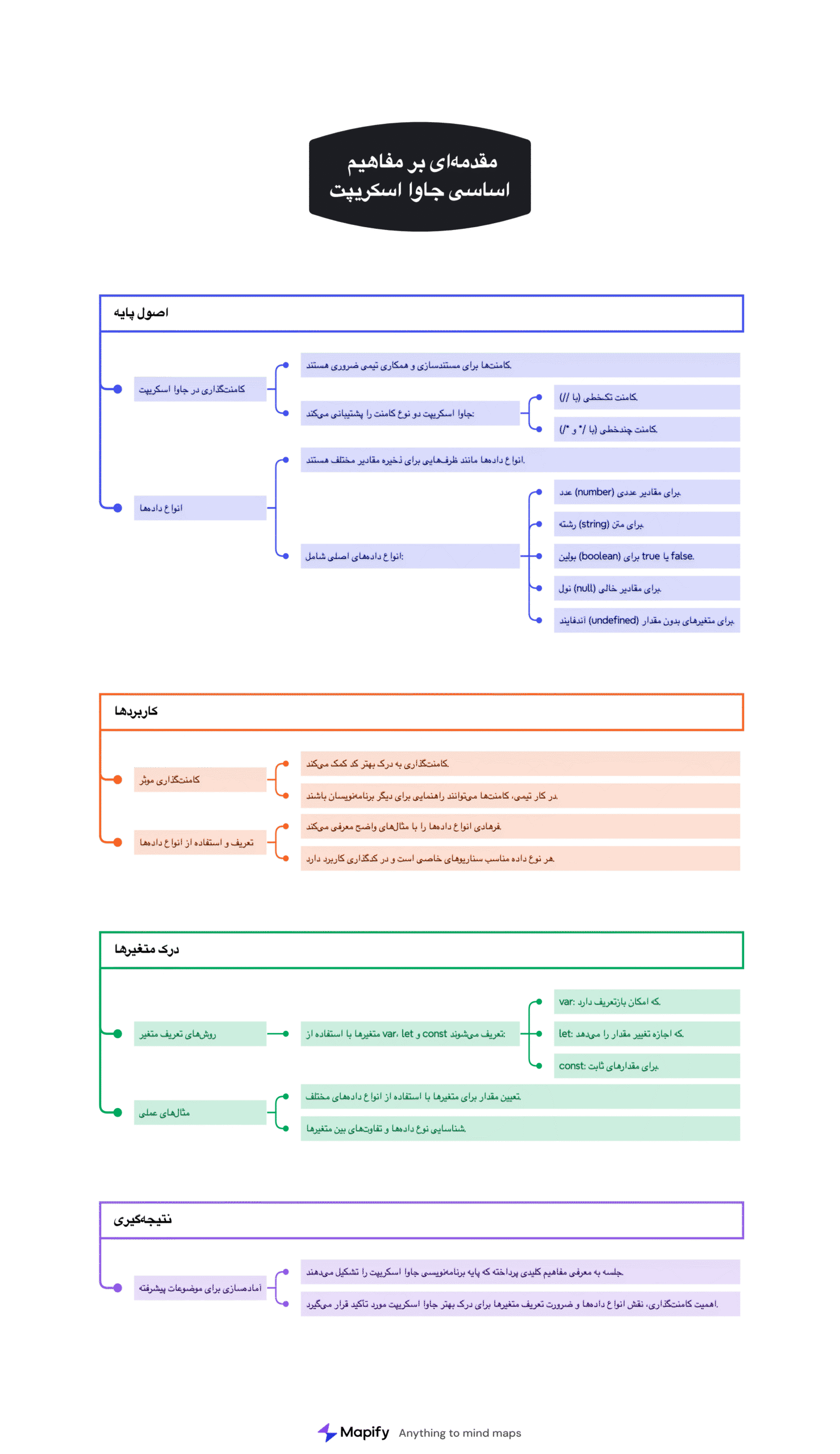
در این جلسه، بهزاد فرهادی مفاهیم اساسی جاوا اسکریپت را معرفی میکند، با تمرکز بر تکنیکهای کامنتگذاری و انواع دادهها. این جلسه آغاز درسهای اصلی پس از مقدمهچینی جلسات قبلی است. موضوعات اصلی شامل:
- کامنتگذاری در جاوا اسکریپت (کامنتهای تکخطی و چندخطی)
- انواع دادهها در جاوا اسکریپت، شامل
number،string،boolean،nullوundefined - درک متغیرها و روشهای تعریف آنها با
var،letوconst
در این جلسه از CodeSandbox برای تمرین مفاهیم استفاده میشود.
موضوعات اصلی مطرحشده
۱. کامنتگذاری در جاوا اسکریپت
کامنتها در برنامهنویسی برای مستندسازی و همکاری تیمی ضروری هستند. جاوا اسکریپت دو نوع کامنت را پشتیبانی میکند:
- کامنت تکخطی: با
//شروع شده و فقط در همان خط اعمال میشود. - کامنت چندخطی: با
/* */نوشته شده و شامل چندین خط میشود.
فرهادی توضیح میدهد که کامنتگذاری به درک بهتر کد، چه در کار تیمی و چه برای مراجعه مجدد توسط خود برنامهنویس، کمک میکند.
۲. معرفی انواع دادهها
انواع دادهها، مانند ظرفهایی برای ذخیره مقادیر مختلف هستند. فرهادی این مفهوم را با مقایسه آنها با ظروف فیزیکی مانند طلا، نقره یا پلاستیک توضیح میدهد.
انواع دادههای اصلی:
- عدد (
number): برای مقادیر عددی (مثال:let x = 12;). - رشته (
string): برای متن که داخل کوتیشن قرار میگیرد (مثال:let name = "Behzad";). - بولین (
boolean): برای مقدارهایtrueیاfalse. - نول (
null): برای مواقعی که یک مقدار عمداً خالی است. - آندفایند (
undefined): برای متغیرهایی که مقداردهی نشدهاند.
فرهادی این مفاهیم را با نمونههایی از تعریف متغیرها در جاوا اسکریپت توضیح میدهد.
۳. درک مفهوم متغیرها
متغیرها در جاوا اسکریپت با var، let یا const تعریف میشوند.
var: روش قدیمی تعریف متغیر که امکان بازتعریف دارد.let: اجازه تغییر مقدار را میدهد اما نمیتوان دوباره آن را تعریف کرد.const: برای مقدارهایی که پس از مقداردهی تغییر نمیکنند.
او توضیح میدهد که متغیر مانند یک ظرف است که نام دارد و مقدار مشخصی در آن ذخیره میشود. مثالهایی از نحوه تخصیص مقدار به متغیرها و شناسایی نوع داده آنها ارائه میشود.
نتیجهگیری
این جلسه مفاهیم کلیدی را معرفی میکند که پایه برنامهنویسی جاوا اسکریپت را تشکیل میدهند. اهمیت کامنتگذاری، نقش انواع دادهها و ضرورت تعریف متغیرها مورد تأکید قرار میگیرد و دانشجویان را برای موضوعات پیشرفتهتر در جلسات بعدی آماده میکند.
Summary of the Video
Introduction
In this session, Behzad Farhadi introduces fundamental JavaScript concepts, focusing on commenting techniques and data types. The session marks the beginning of the core lessons after previous introductory discussions. The main topics covered include:
- Commenting in JavaScript (single-line and multi-line comments)
- Data types in JavaScript, including
number,string,boolean,null, andundefined - Understanding variables and their declaration using
var,let, andconst
The lesson is demonstrated using CodeSandbox, where a project is created for practice.
Main Topics Covered
1. Commenting in JavaScript
Comments are essential in programming for documentation and team collaboration. JavaScript supports two types of comments:
- Single-line comments: Created using
//, which applies to only one line. - Multi-line comments: Created using
/* */, allowing multiple lines to be commented out.
Farhadi explains that comments help both teams and individual developers understand their code, especially when revisiting it after some time.
2. Introduction to Data Types
Data types are containers for storing values. Farhadi compares them to physical containers (e.g., gold, silver, or plastic containers) that hold different types of content.
Basic Data Types:
- Numbers: Represent numerical values (e.g.,
let x = 12;). - Strings: Represent text, enclosed in single or double quotes (e.g.,
let name = "Behzad";). - Booleans: Represent true or false values.
- Null: Represents an intentional absence of value.
- Undefined: Represents a variable that has been declared but not assigned a value.
Farhadi demonstrates these concepts using variable declarations.
3. Understanding Variables
Variables in JavaScript can be declared using var, let, or const.
var: The older method of declaring variables, allowing redeclaration.let: Allows reassignment but prevents redeclaration.const: Used for values that do not change after assignment.
He explains that a variable is like a container labeled with a name and filled with a value. Examples illustrate how JavaScript determines the data type of a variable based on the assigned value.
Conclusion
The session introduces crucial programming concepts that form the foundation for JavaScript development. The importance of comments, the role of data types, and the significance of variable declarations are emphasized, preparing learners for more advanced topics in future lessons.