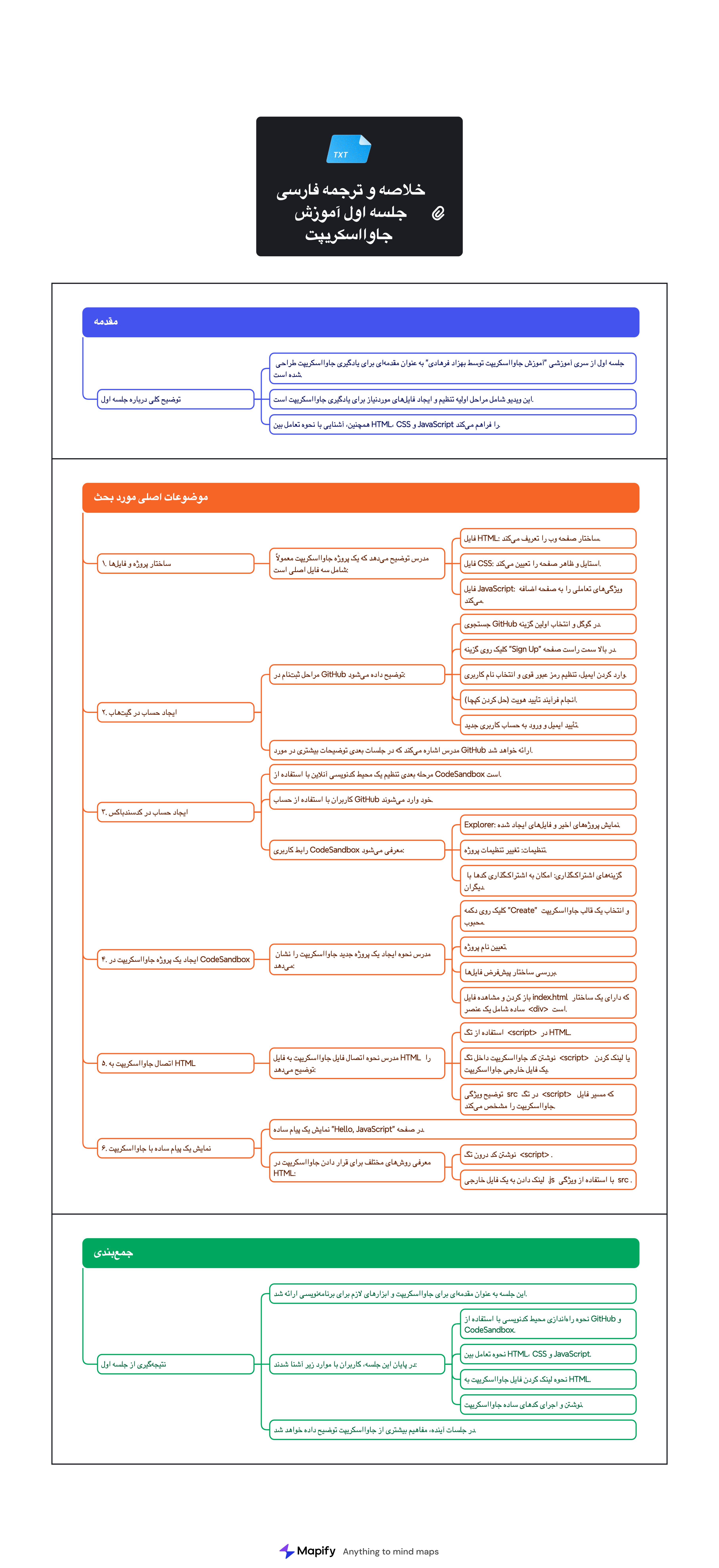
موضوعات اصلی مطرحشده در ویدیو
۱. راهاندازی ابزارهای توسعه
بهزاد ابزارهای ضروری برای توسعه وب را معرفی میکند:
- GitHub: پلتفرمی برای کنترل نسخه و همکاری تیمی.
- CodeSandbox: یک ویرایشگر آنلاین برای نوشتن و اجرای کدهای جاوا اسکریپت.
۲. ایجاد حساب در GitHub
آموزش قدمبهقدم نحوه ثبتنام در GitHub شامل:
- جستجوی GitHub در گوگل و کلیک روی گزینه “Sign up”.
- وارد کردن ایمیل، انتخاب رمز عبور قوی و تعیین نام کاربری.
- تکمیل CAPTCHA برای تأیید هویت کاربر.
- بررسی ایمیل برای دریافت کد تأیید و وارد کردن آن در سایت GitHub.
- انتخاب تنظیمات اولیه (مثلاً توسعهدهنده فردی) و انتخاب طرح رایگان.
۳. راهاندازی حساب در CodeSandbox
مراحل ایجاد حساب در CodeSandbox شامل:
- جستجوی CodeSandbox در گوگل و ورود به سایت رسمی.
- ورود با حساب GitHub.
- تنظیم نام کاربری و انتخاب گزینههای حساب.
- آشنایی با محیط CodeSandbox، شامل:
- پروژههای اخیر.
- تنظیمات حساب.
- میزان استفاده از اعتبار حساب.
- اتصال به مخازن GitHub.
۴. ایجاد پروژه جاوا اسکریپت در CodeSandbox
- کلیک روی Create برای شروع یک پروژه جدید.
- انتخاب یک الگوی محبوب جاوا اسکریپت.
- بررسی ساختار پوشههای ایجادشده:
- پوشه
SRCکه شامل فایلهای اصلیindex.html،styles.cssوscript.jsاست. index.html: ساختار صفحه وب را تعریف میکند.styles.css: شامل استایلهای صفحه است.script.js: کدهای جاوا اسکریپت را در خود دارد.
- پوشه
۵. اتصال جاوا اسکریپت به HTML
- باز کردن فایل index.html و بررسی ساختار آن.
- شناسایی تگ
<script>که برای اتصال فایل جاوا اسکریپت به HTML استفاده میشود. - معرفی دو روش برای نوشتن کدهای جاوا اسکریپت:
- نوشتن کدهای جاوا اسکریپت مستقیماً داخل تگ
<script>. - لینک دادن فایل جاوا اسکریپت خارجی با استفاده از
<script src="مسیر-فایل-جاوااسکریپت"></script>.
- نوشتن کدهای جاوا اسکریپت مستقیماً داخل تگ
۶. نوشتن کدهای اولیه جاوا اسکریپت
- باز کردن فایل
script.js. - نوشتن یک دستور ساده
console.log("Hello, JavaScript"). - توضیح نحوه تعامل کدهای جاوا اسکریپت با ساختار HTML.
نتیجهگیری
این جلسه اول، مقدمات راهاندازی محیط برنامهنویسی جاوا اسکریپت را با استفاده از GitHub و CodeSandbox آموزش میدهد. در این ویدیو مراحل ایجاد حساب، بررسی ساختار پوشهها و نحوه لینک دادن جاوا اسکریپت به HTML توضیح داده شد. در جلسات بعدی، مباحث پیشرفتهتر جاوا اسکریپت مورد بررسی قرار خواهند گرفت.
Introduction
This is the first session of a JavaScript tutorial series by Behzad Farhadi, aimed at beginners who want to learn JavaScript in a very simple way. The video starts with an overview of the key concepts that will be covered, including:
- The structure of an SRC folder containing HTML, CSS, and JavaScript files.
- Creating accounts on GitHub and CodeSandbox.
- Writing and executing JavaScript code in an online environment.
- Basic HTML and CSS concepts, including linking JavaScript files to HTML.
Main Topics Discussed
1. Setting Up Development Tools
Behzad introduces essential tools needed for web development:
- GitHub: A platform for version control and collaboration.
- CodeSandbox: An online code editor for JavaScript development.
2. Creating a GitHub Account
The tutorial walks through the process of signing up on GitHub:
- Searching for “GitHub” on Google and clicking the sign-up button.
- Entering an email address, creating a strong password, and selecting a username.
- Completing a CAPTCHA to verify that the user is not a robot.
- Checking email for a verification code and entering it on GitHub.
- Selecting preferences (e.g., individual developer) and choosing a free plan.
3. Setting Up a CodeSandbox Account
Next, Behzad demonstrates how to create an account on CodeSandbox:
- Searching for “CodeSandbox” on Google and selecting the official site.
- Signing in with a GitHub account.
- Configuring a username and account preferences.
- Navigating through the CodeSandbox interface, including:
- Recent projects.
- Account settings.
- Credit usage.
- Repository connections.
4. Creating a JavaScript Project in CodeSandbox
- Clicking on “Create” to start a new JavaScript project.
- Selecting a popular JavaScript template.
- Exploring the automatically generated folder structure:
- SRC Folder: Contains essential files like
index.html,styles.css, andscript.js. - index.html: Defines the structure of the webpage.
- styles.css: Contains styles for the webpage.
- script.js: Holds the JavaScript code.
- SRC Folder: Contains essential files like
5. Connecting JavaScript to HTML
- Opening the
index.htmlfile and examining its structure. - Identifying the
<script>tag, which is used to connect the HTML file to JavaScript. - Demonstrating two ways to include JavaScript:
- Writing JavaScript directly inside the
<script>tag. - Linking an external JavaScript file using
<script src="path-to-js-file"></script>.
- Writing JavaScript directly inside the
6. Writing Basic JavaScript Code
- Opening the
script.jsfile. - Writing a simple
console.log("Hello, JavaScript")statement. - Explaining how the JavaScript code interacts with the HTML structure.
Conclusion
The first session provides a fundamental understanding of how to set up a JavaScript development environment using GitHub and CodeSandbox. The tutorial covers creating accounts, understanding file structures, and linking JavaScript to HTML. The next sessions will delve deeper into JavaScript programming concepts.